Responsibility:
Directed, designed, and managed the relaunch of the 1stdibs.com e-commerce experience in it’s entirety. Worked directly with designers, developers and business owners to bring new functionalities, deeper browsing experiences and an overall engaging website to life.
Credits:
Jennifer Cassel (Design)
Marlowe Miller (Design)
Melissa Haworth (UX)
Michelle Thayer (Design & UX)
Irma Rasikaite (Development)
Overview:
I joined 1stdibs in May of 2015, as the Director of Interaction. My first month was spent scouring through a slew of chaotic design & development history, building an understanding of the incredibly complex systems put in place behind the e-comm system and planning an approach to fixing the entire experience.
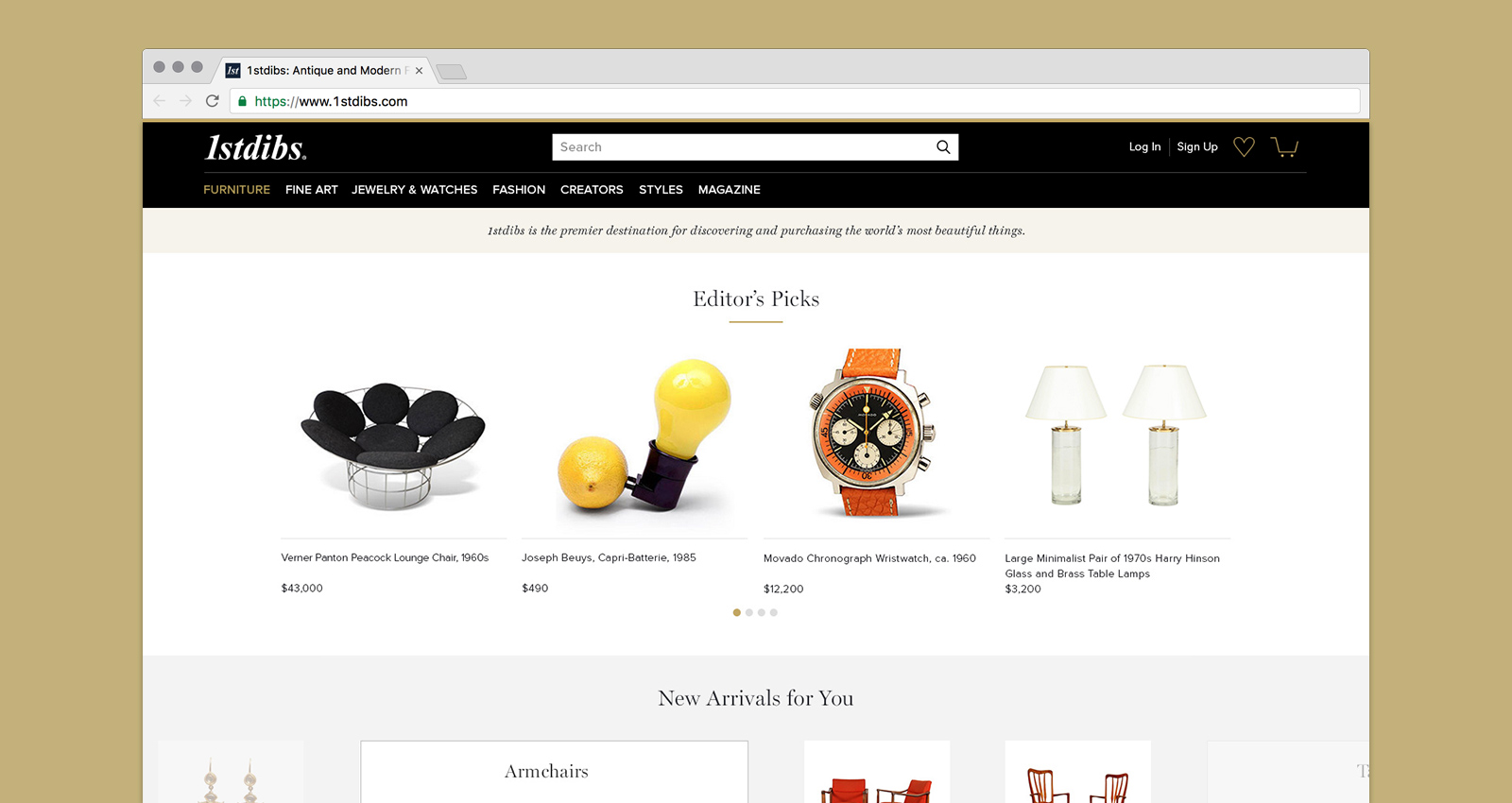
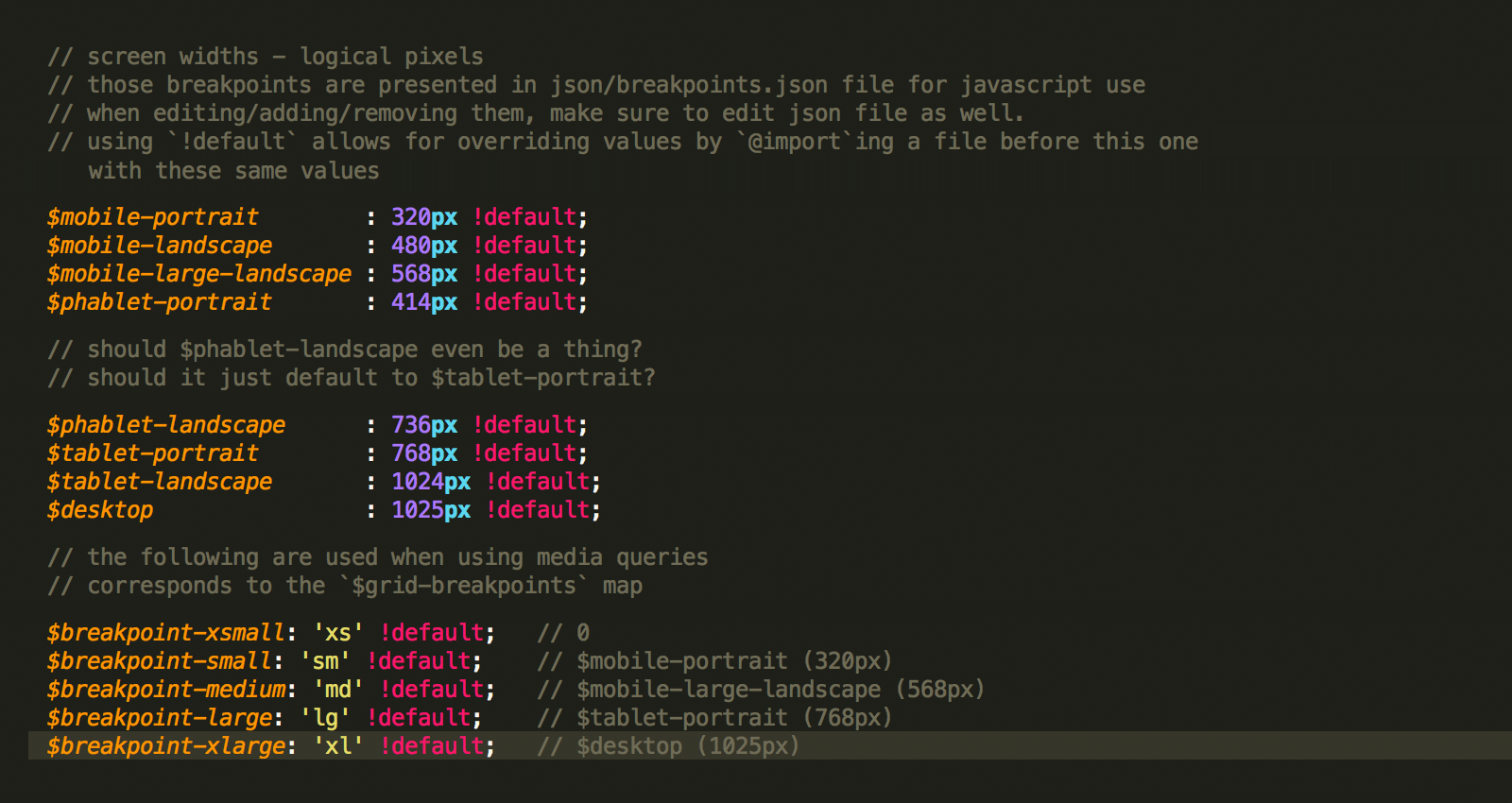
I started from the base, reframing a dated 1024px grid into a wider 1440px framework, replacing lack-luster fonts that contributed to horrible readability with more elegant and modern type faces, and reworked the old Gilt style color palette with something more clean and warranted. I established a plan for each experience on our site to help strengthen areas that would both help the company convert sales at a higher rate, as well as improve the time spent browsing on the site.
The baseline changes were the immediate and necessary adjustments that had to be made in order to pave the way for my new vision of the 1stdibs.com experience. Once we had these changes in place, I was able to more appropriately assign each team member to specific areas of the site, staff towards required gaps in the teams structure, and improve the efficiency of how we made progress in design, as well as user experience.
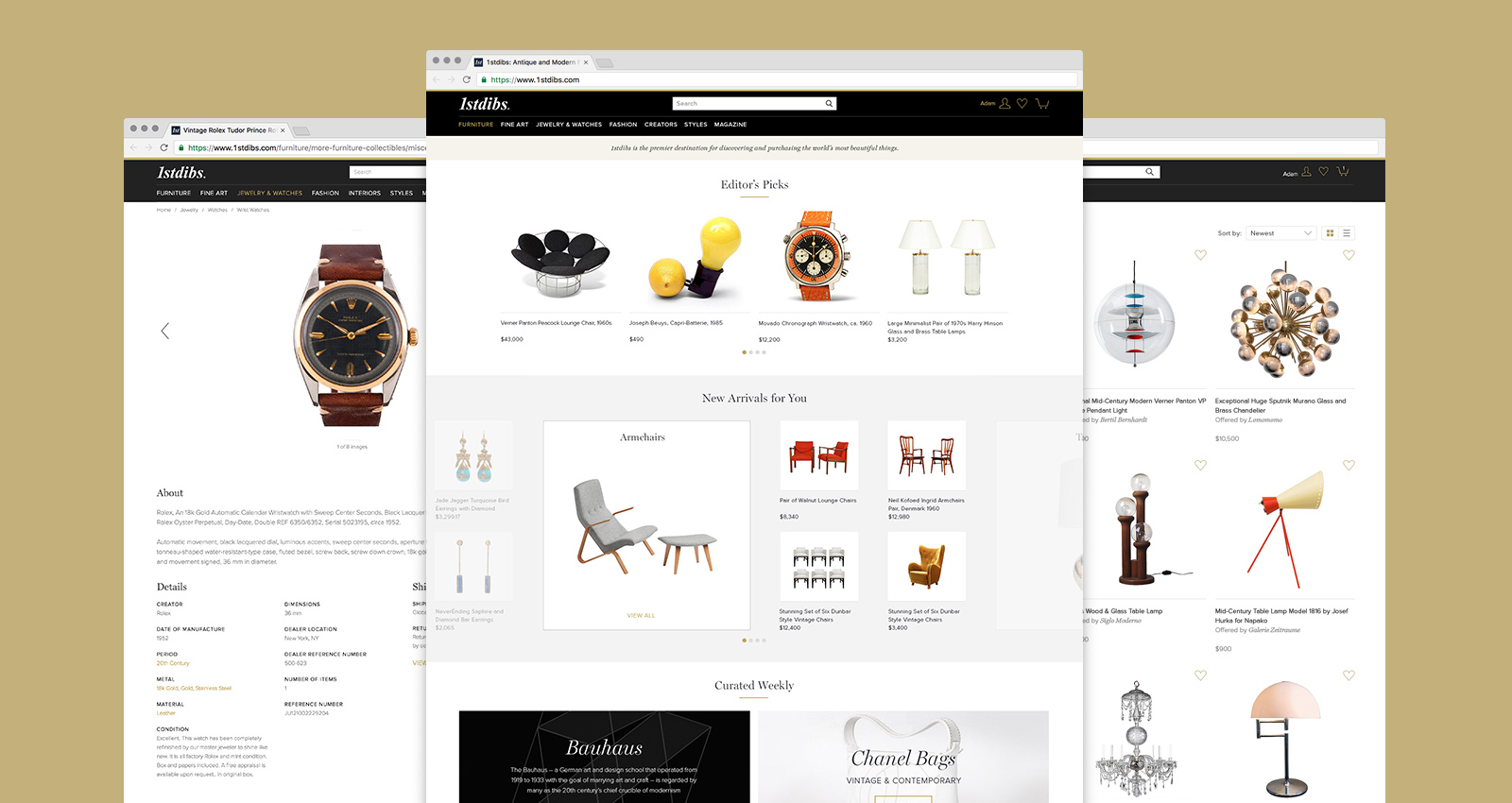
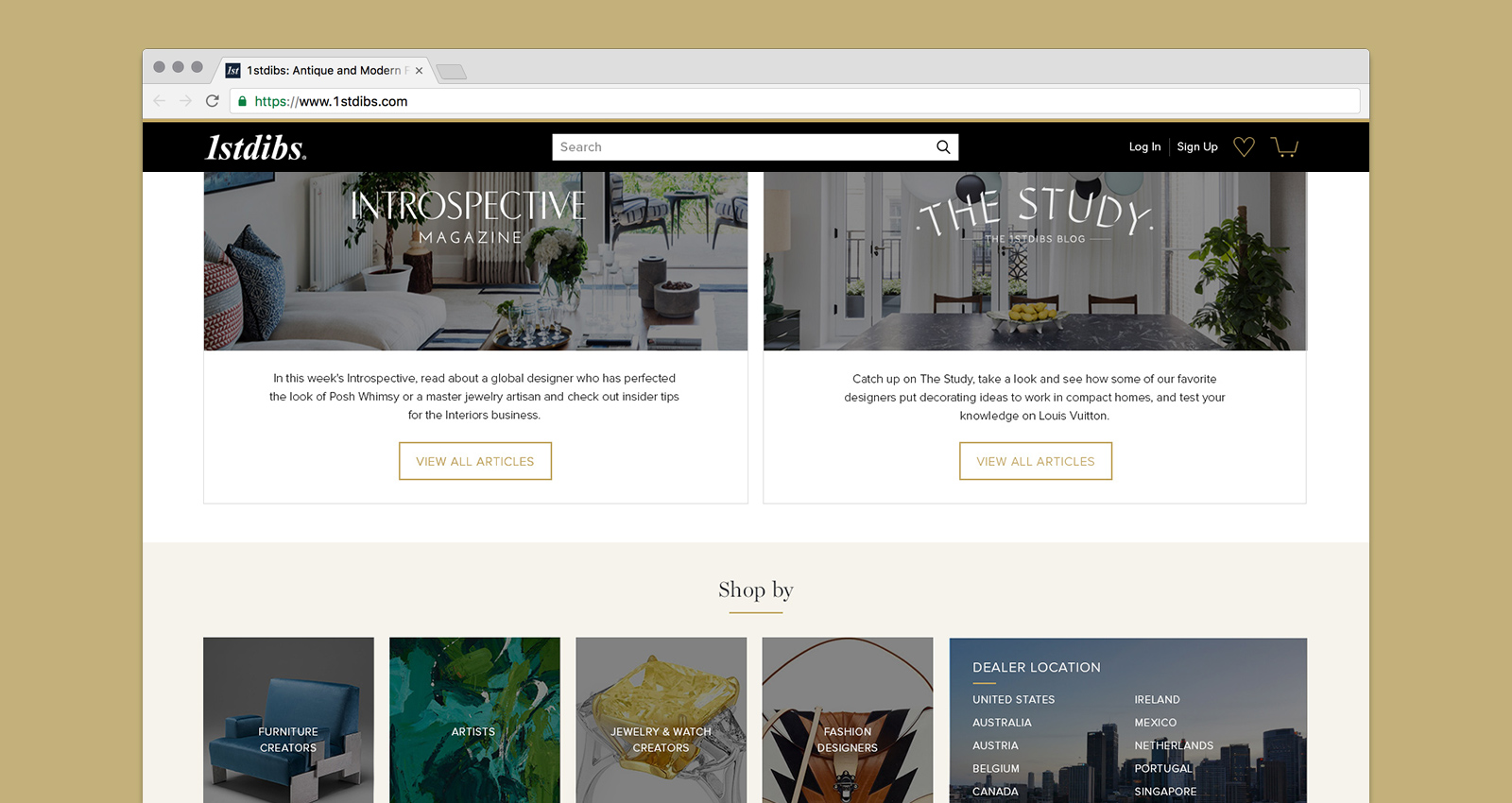
The result is a clean and modern aesthetic that helps not only match the type of products that 1stdibs sells, but also strengthens how the brand is perceived by its users, boosts sales and extends time spent browsing the site.
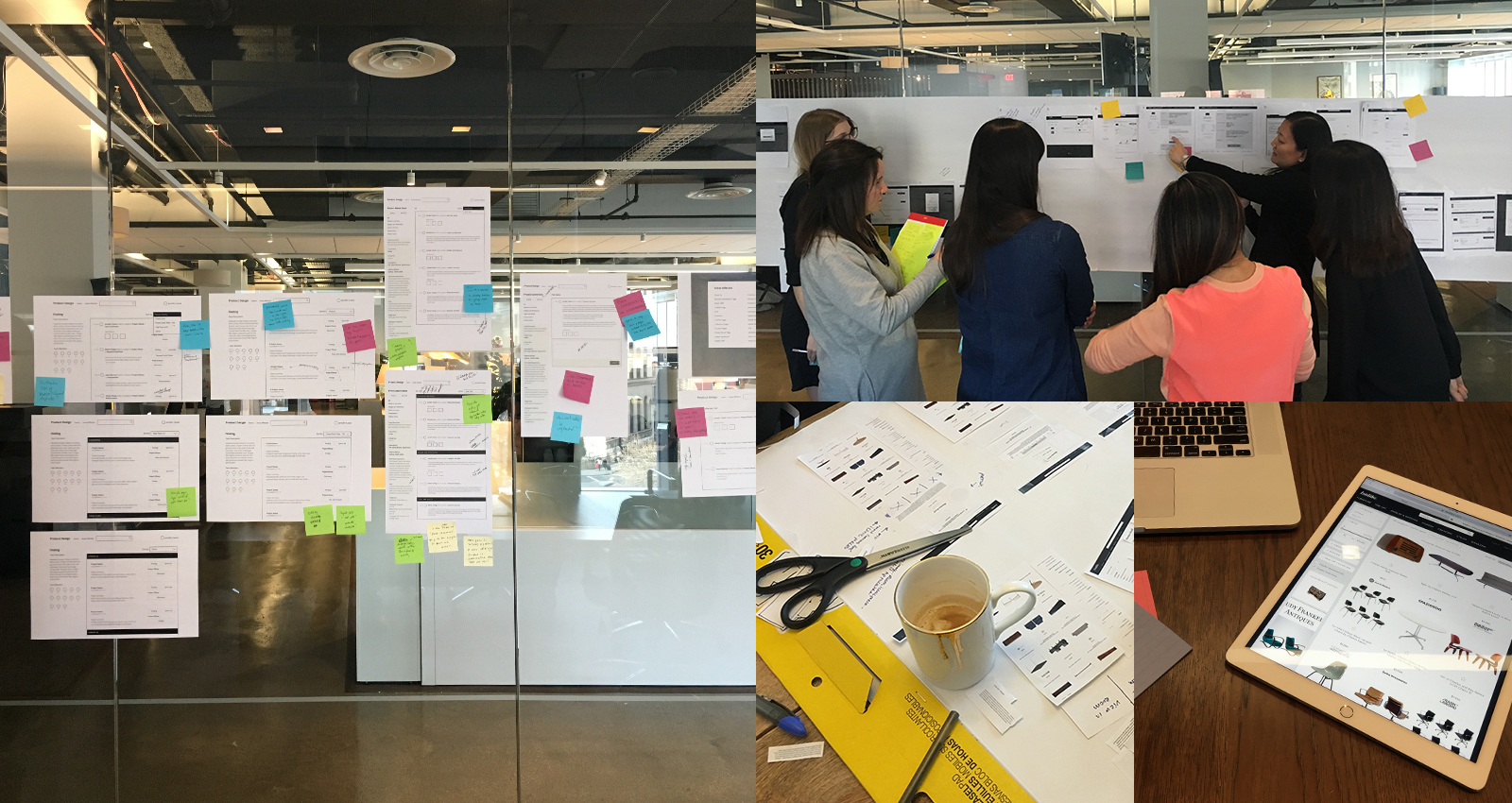
Audit, Research & Plan
When approach a project of this magnitude, everything needs to be broken down into what currently works vs. what currently doesn’t. This meant that we had to gauge both user feedback, user research and analytics to help refine the best possible solutions for the website. As a team, we drilled deep into CTA’s, browse specific functionalities, purchase specific functionalities and overall user flow, leading to a much more frictionless experience.

Informed Functionality
Prior to the redesign, users of 1stdibs were generally left without personalized content, notifications and navigation based functionalities that are typically found on more advanced websites (primarily in social and e-commerce). Favorites for instance was a hidden functionality that gimped the user of any organizational elements, as well as update on the specific item favorited, and this brought the goal of keeping users informed on their personally saved items.
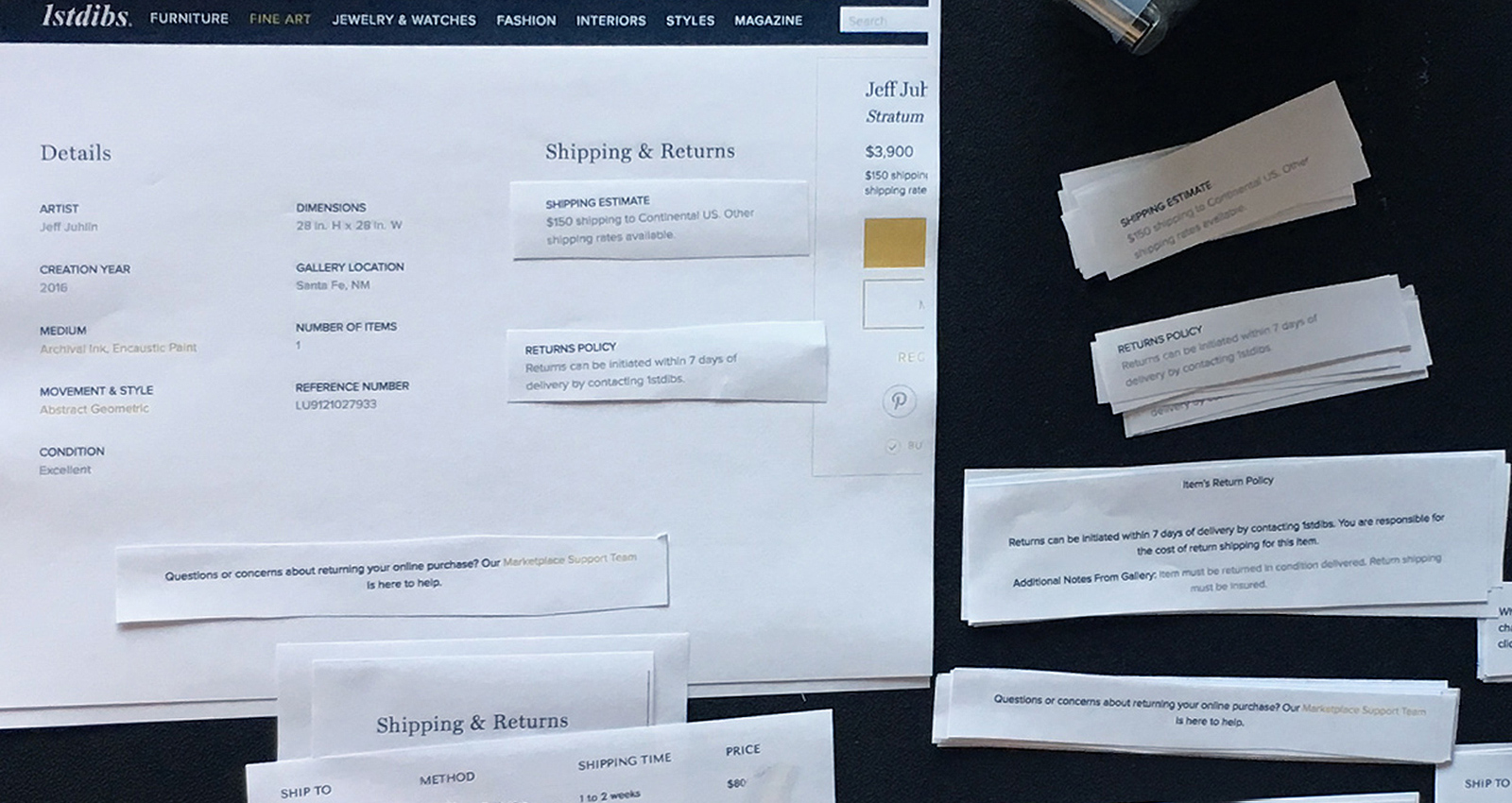
Attention to Detail
The entire experience is completely redesigned around a consistent style guide and component library that helps reduce design time spent on new functionalities for both developers, as well as designers. This can be seen within the deepest level of the master files, as well as in the development deliveries.

Increased Interactivity
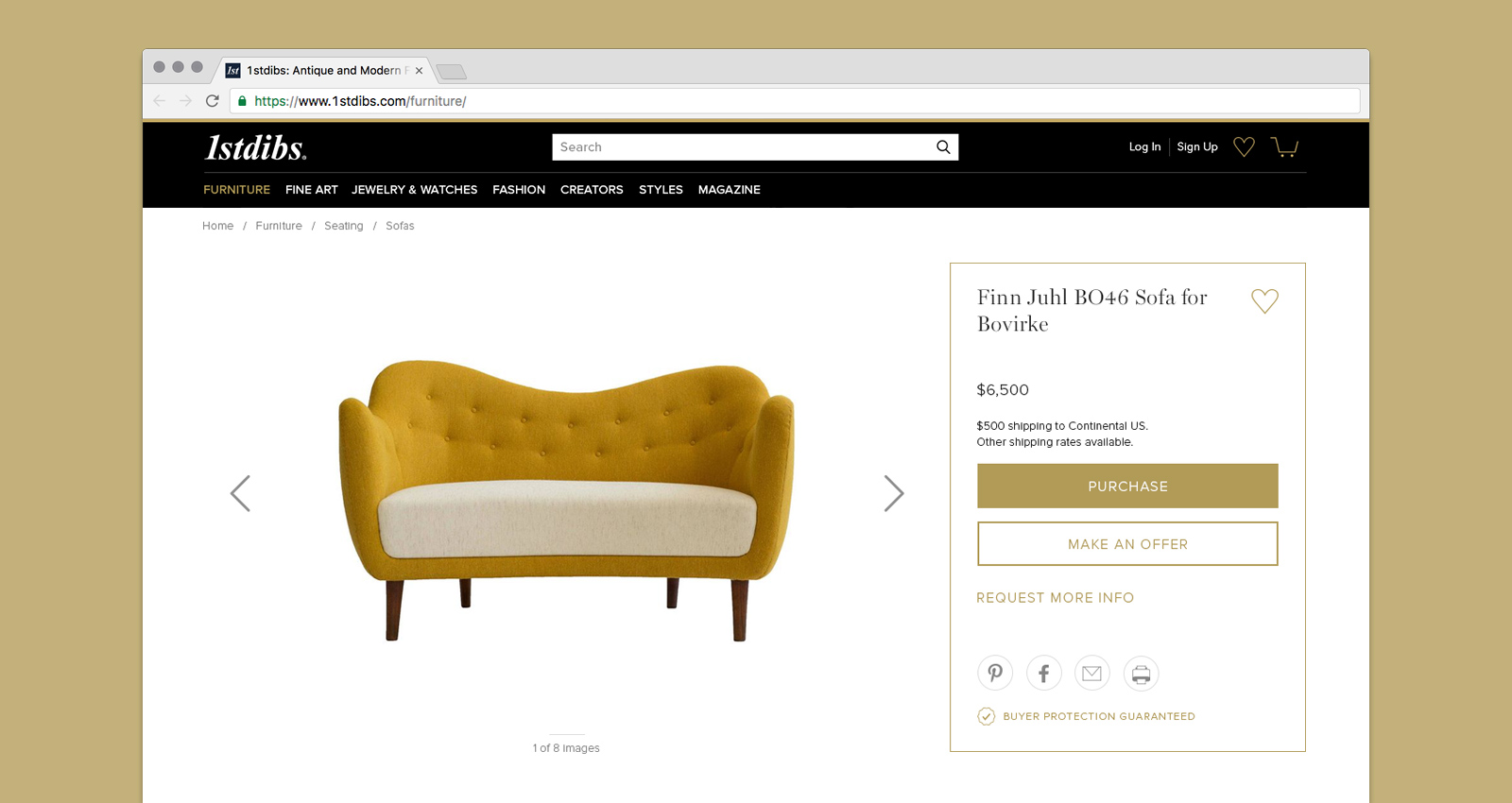
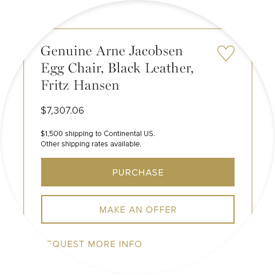
A lot of the changes to the experience resulted in major increases of interaction. Even smaller sized adjustments make a huge impact for companies competing in e-commerce. This can be seen with the smallest of details, such as the simple change of the favoriting icon. Changing the favoriting icon from a star to a heart led to over 25% increased use of the favoriting functionality, which related directly to an increase in consumer intent. These types of details are sprinkled throughout 1stdibs products and lend to a much smoother experience.
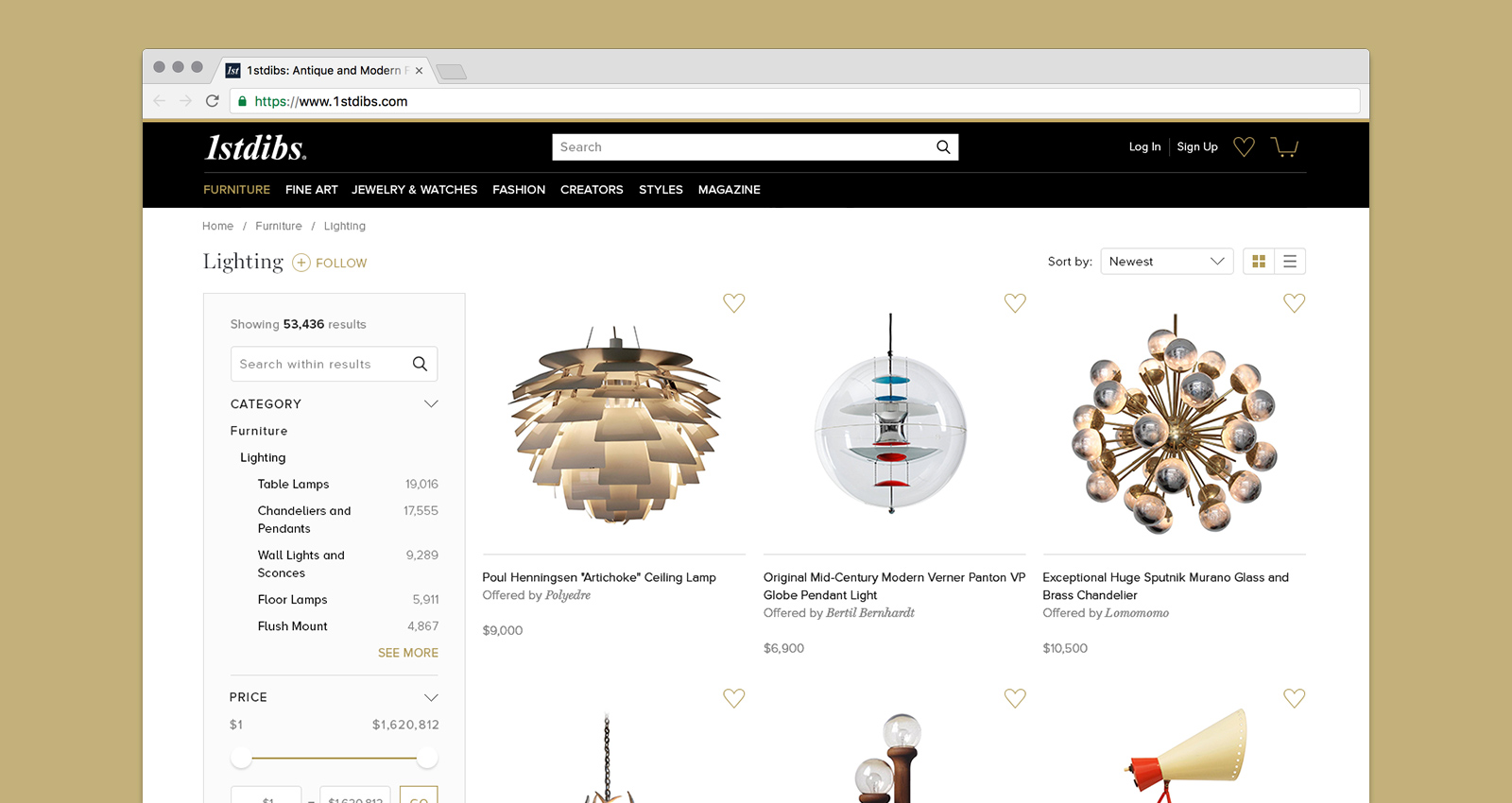
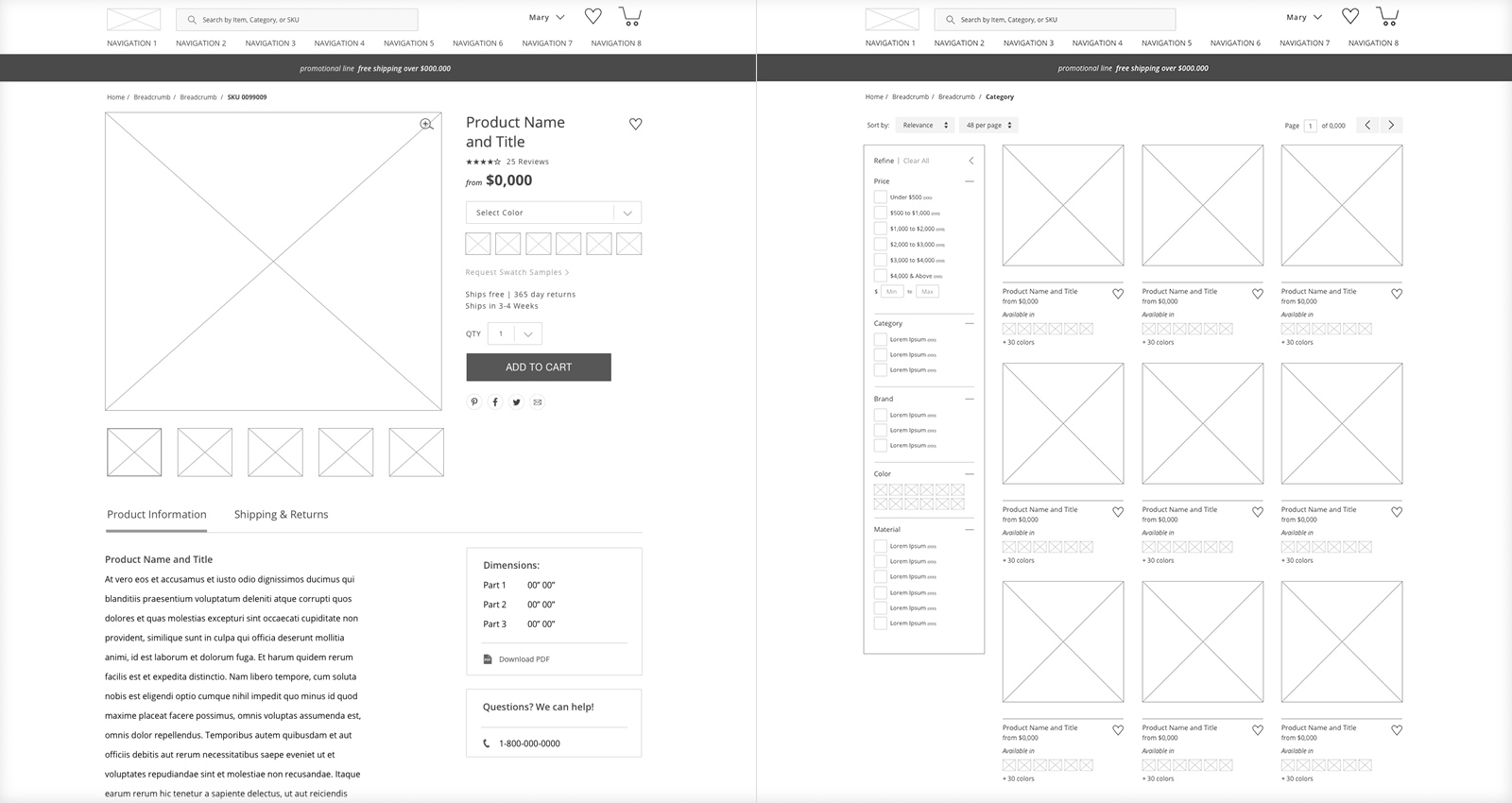
Advanced Functionality
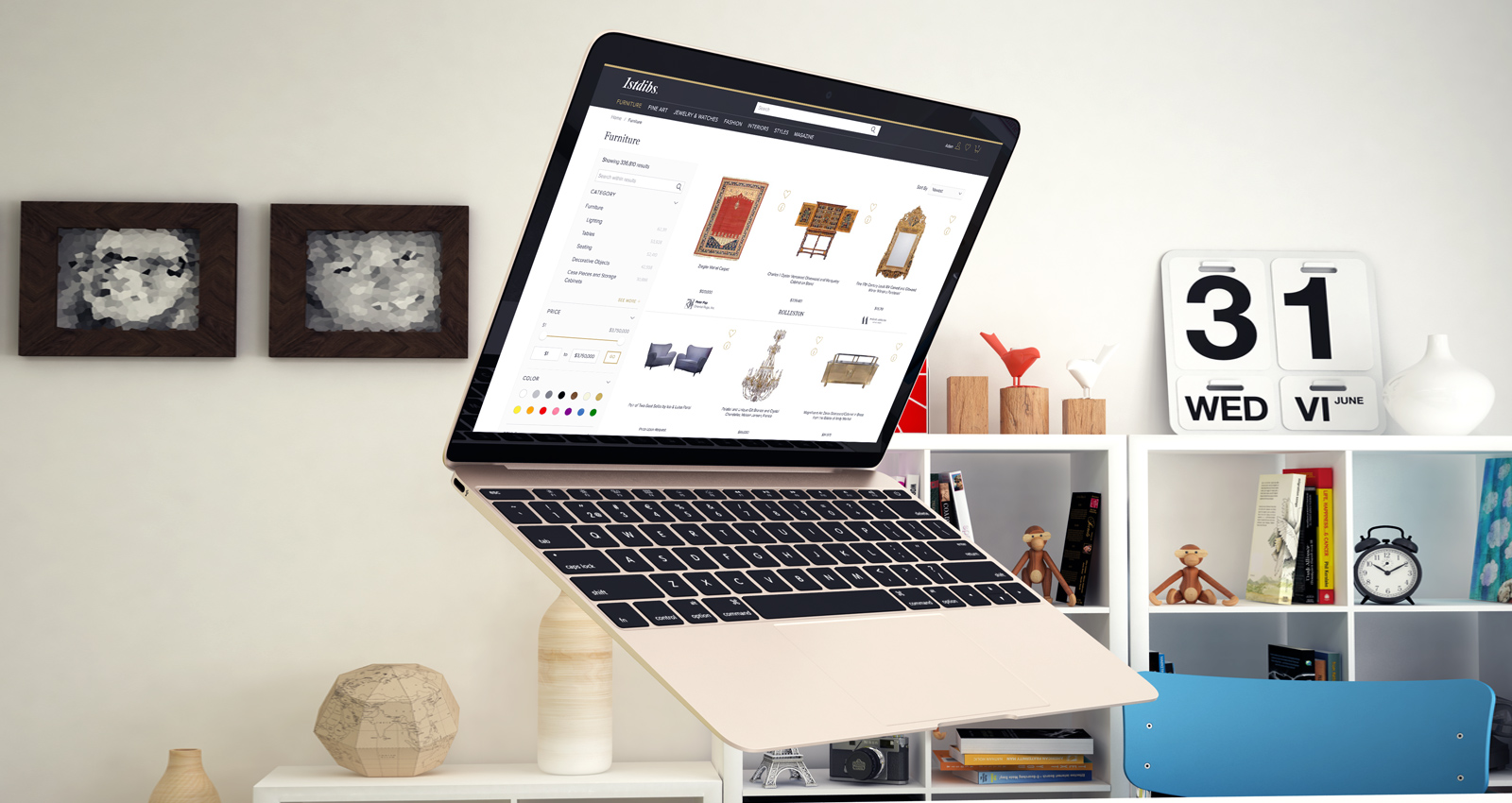
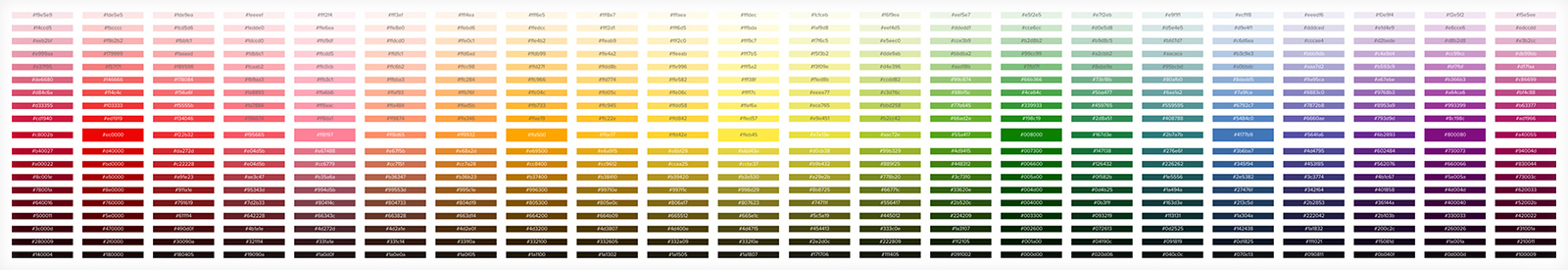
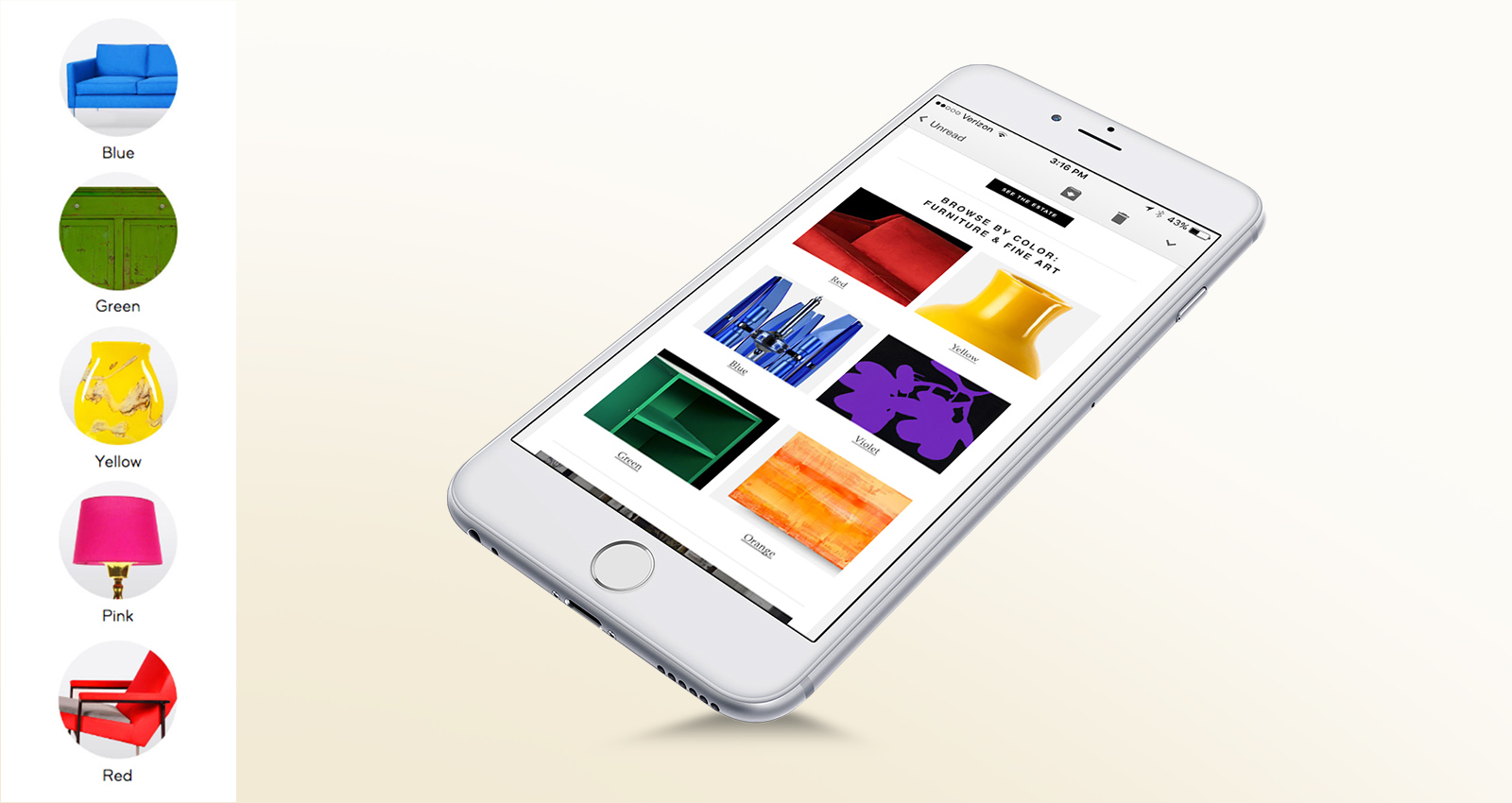
Numerous upgrades were made to pages such as the Search & Browse experience, specifically from a front-end aesthetic perspective, as well as from a back-end taxonomy aspect. More advanced functionality came into play when we decided to extend a users potential browsing path. We opted to work on adding a color attribute, while limiting impact to our CMS tools, as well as product upload functionality. Adding the ability to refine a users browsing path, or curate items based on color required a creative strategy, and I worked directly with our Taxonomist, Amy DeCicco, as well as our JAVA Engineer, Jonathon Shippling, to come up with the best solution. We executed the feature by collecting a large set of color values refined by my design team, pulled material based data from the product listing and used calculations built by our development team to help choose the predominant color of an item image.


The Final Product
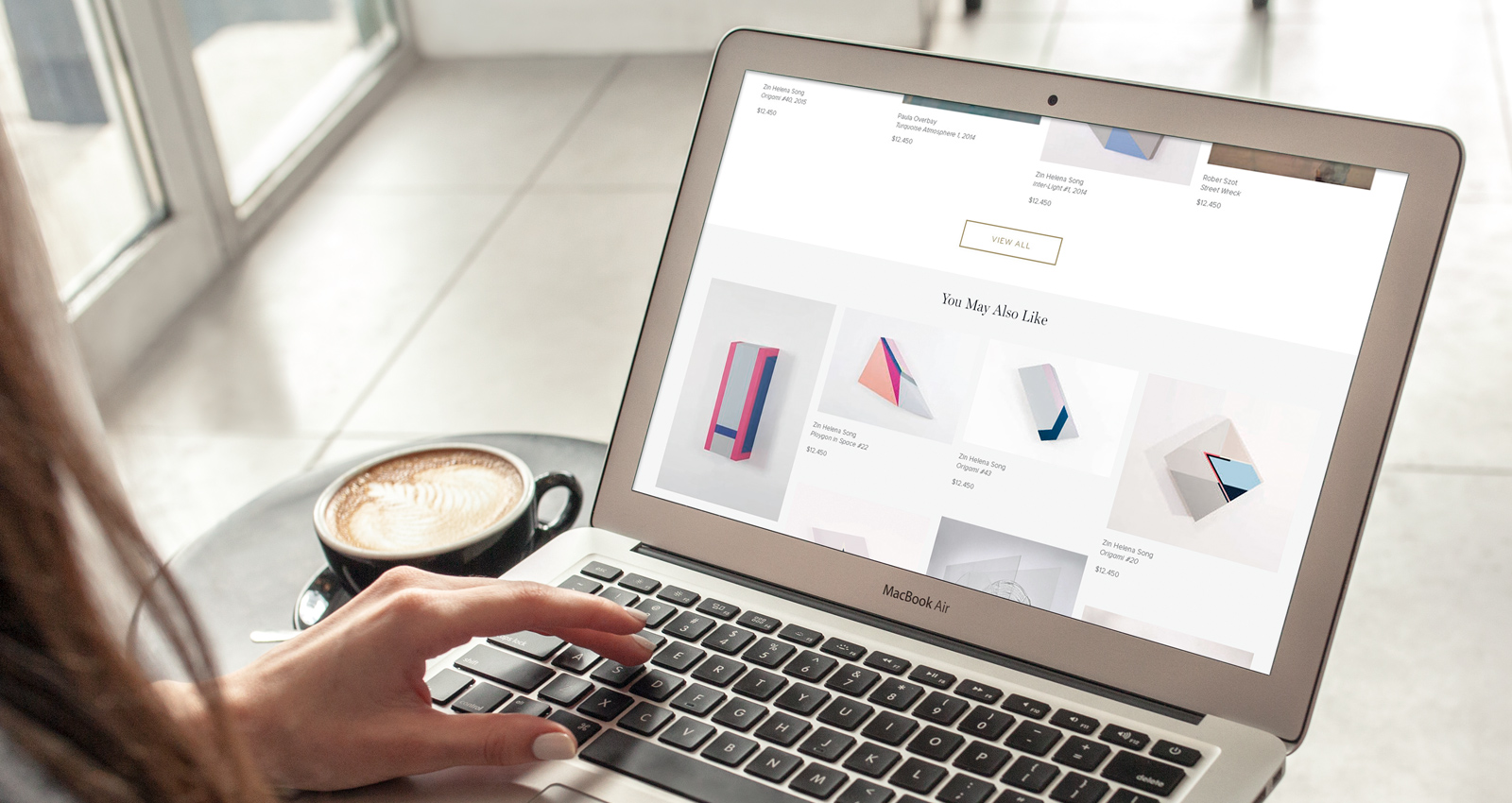
Over the course of a year, I accomplished a full redesign of 1stdibs.com, along with the integration of newly built functionality, as well as additional browsing paths, all while making major upgrades to the original framework. The final product showcases a more expansive, engaging experience on large resolution devices, and an easy, responsive variation for the tablet and mobile counterparts.